Gotham font: consigli per l’utilizzo
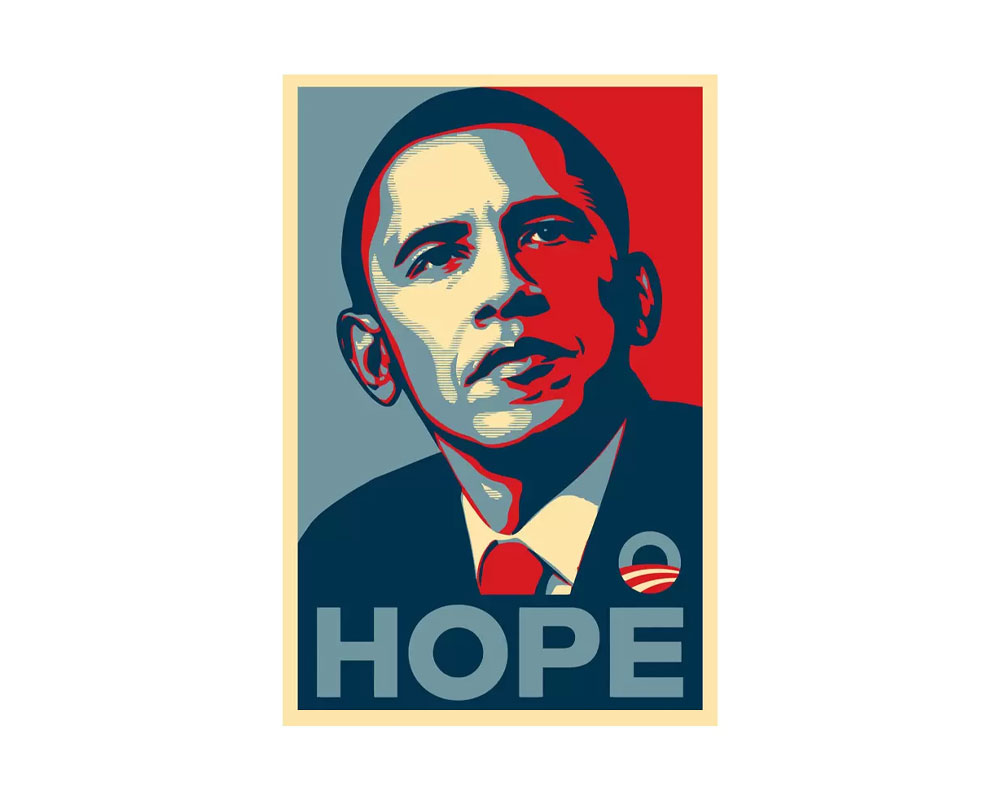
Il poster di Barack Obama con la parola “HOPE” è diventato un’icona, riconosciuto in tutto il mondo per il suo impatto visivo e il messaggio che trasmette. Ma oggi non vogliamo parlare del poster in sé, bensì del carattere utilizzato per creare quella parola: Gotham.

Creazione del font Gotham
Il font Gotham venne creato combinando elementi di diversi stili tipografici, tra cui il Futura e l’Akzidenz-Grotesk. Frere-Jones e il suo team si immersero nell’atmosfera di New York per trovare ispirazione. Scattarono migliaia di fotografie di lettere, insegne e graffiti, cercando un carattere che rappresentasse la città. L’insegna della Port Authority Bus Terminal, con la sua semplicità e forza, divenne una delle loro principali fonti di ispirazione. Il risultato è un font sans-serif moderno e versatile, con una struttura geometrica e un tocco vintage.

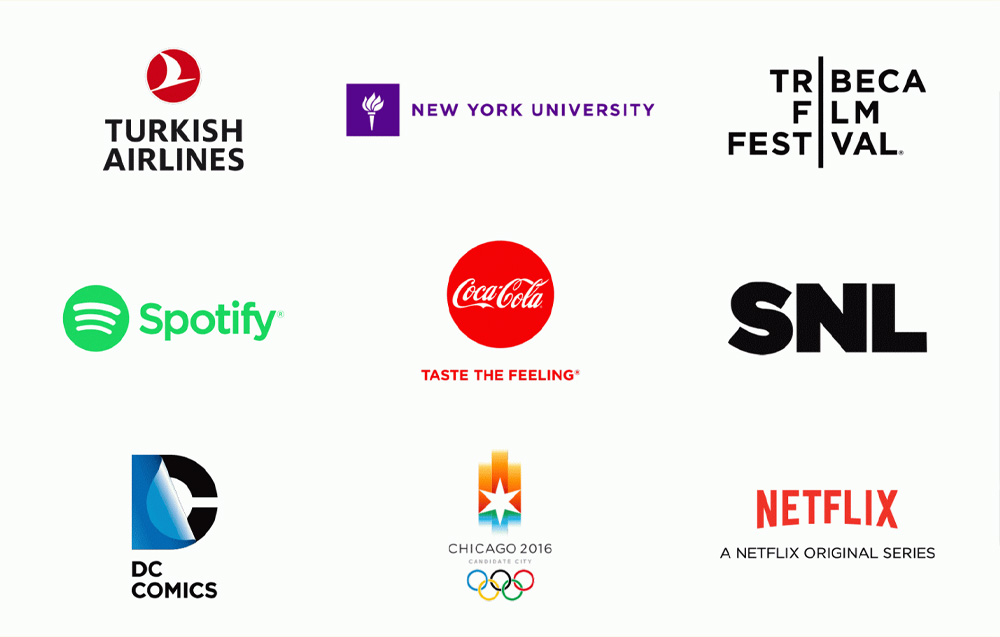
Utilizzato da GQ dal 2000 Gotham ha rapidamente guadagnato popolarità. Oggi il font Gotham è disponibile in diverse varianti, tra cui Gotham, Gotham Narrow, Gotham Bold e Gotham Black. Il font è utilizzato in una varietà di progetti, tra cui loghi, siti web, libri e film. È stato adottato da diverse aziende e organizzazioni, tra cui Barack Obama nella sua campagna presidenziale del 2008. Gotham, con la sua eleganza e versatilità, è diventato estremamente popolare tra i designer per vari progetti, dalla tipografia stampata alla grafica web

Ecco alcuni consigli sull’utilizzo del font Gotham per massimizzare il suo impatto:
1. Contesto e Pubblico Target: Considera il contesto e il pubblico del tuo progetto. Gotham è un font sans-serif moderno che comunica chiarezza, efficienza e modernità. È adatto per marchi o design che vogliono trasmettere questi valori.

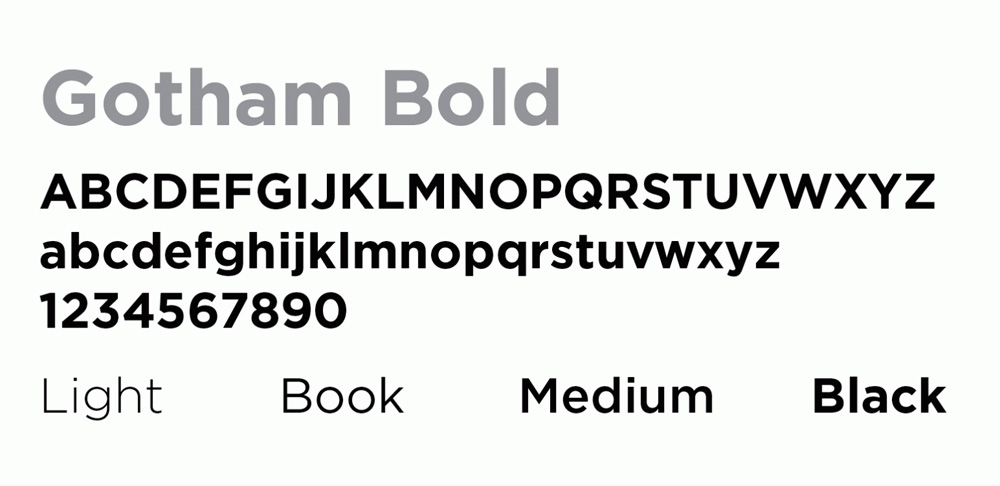
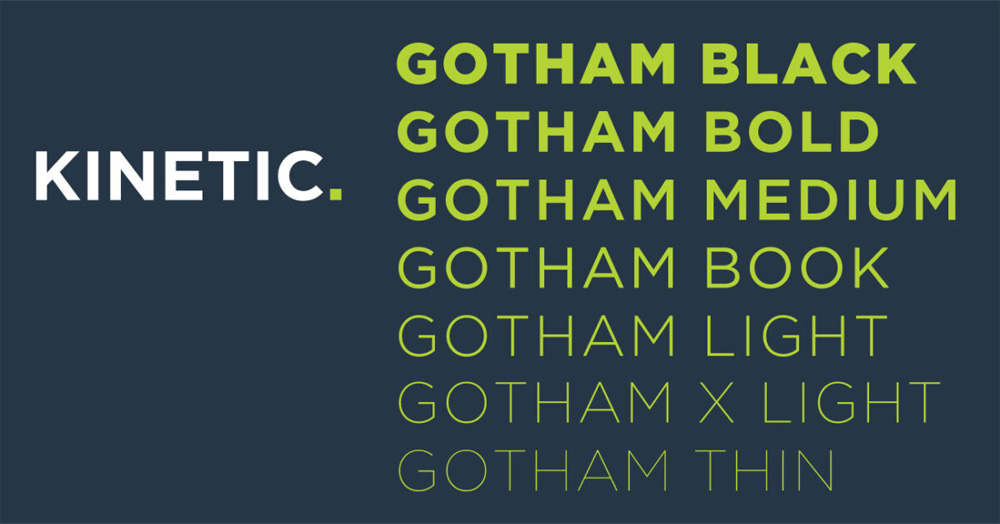
2. Gerarchia e Peso: Gotham offre diversi pesi, dall’ultra sottile all’extra grassetto. Usa questi pesi per creare una gerarchia visiva nei tuoi testi, assegnando pesi più grassetto ai titoli e pesi più leggeri al corpo del testo per migliorare la leggibilità e l’organizzazione del contenuto.

3. Allineamento e Spaziatura: Per mantenere il design pulito e organizzato, presta attenzione all’allineamento e alla spaziatura dei testi. L’uso di una giusta spaziatura tra le lettere (tracking) e le parole (kerning) può migliorare notevolmente la leggibilità del testo.
4. Combinazioni di Font: Sebbene Gotham sia versatile, a volte potresti volerlo abbinare ad altri font per aggiungere varietà e interesse visivo al tuo design. Considera di abbinarlo con un serif per contrasto, come ad esempio con il font “Georgia” per i testi lunghi, mantenendo Gotham per i titoli e i sottotitoli.
Abbina Gotham a un font serif per un look elegante e classico (es.Times New Roman o Garamond).

Combinalo con un font sans-serif geometrico per un look moderno e minimalista (es. sans-serif geometrici come Proxima Nova o Avenir).

Usalo con un font script per un tocco di personalità (es. font script come Lobster o Pacifico).

5. Colori e Sfondo: La scelta dei colori può influenzare significativamente l’impatto del font. Utilizza colori che contrastano bene con lo sfondo per garantire che il testo sia facilmente leggibile. Ad esempio, un testo Gotham scuro su uno sfondo chiaro o viceversa.

6. Uso nel Web e nell’UI Design: Gotham è estremamente popolare nel web e nell’UI design per la sua leggibilità e neutralità. Assicurati di testare la leggibilità su diverse dimensioni di schermo e risoluzioni per garantire che il testo sia leggibile in vari contesti di visualizzazione.
7. Licenze e Diritti: Infine, è importante verificare le licenze per l’uso di Gotham nel tuo progetto. Assicurati di avere i diritti necessari per utilizzarlo nei tuoi lavori, sia per la stampa che per l’utilizzo digitale.
Gerarchia visiva di Gotham
Usa diversi pesi di Gotham per creare una gerarchia visiva nel tuo design. I pesi più leggeri possono essere usati per il testo del corpo, mentre quelli più pesati per titoli e sottotitoli.
Esempi di utilizzo
Gotham è un’ottima scelta per loghi, titoli, branding e design di interfacce utente. È adatto anche per testi di dimensioni medio-grandi in libri, riviste e siti web. Il suo stile moderno e versatile lo rende adatto a una varietà di progetti.
Altri consigli
Non utilizzare troppi stili di Gotham in un unico progetto. Evita di usare il tutto maiuscolo, che può risultare aggressivo. Assicurati che il font sia leggibile su tutte le dimensioni dello schermo.

Configura
La tua targa

Da € 3,12
Targhette porta. Su abs finitura acciaio o oro spazzolato.
Disponibile anche alluminio o ottone.

Da € 290
Insegne luminose
per la tua nuova attività.

Espositori
Per il tuo progetto
di grafica in-store